04 ACCE
MULTIMODAL INTERACTIONS
Idea and problem
The idea of developing a freely assignable keyboard for prototyping tools arose out of a conversation about a common problem: As designers, we use a variety of software tools for the development of our projects. In project phases that require rapid visualisation of ideas and frequent switching between different tools, this often leads to minor disruptions in the workflow.
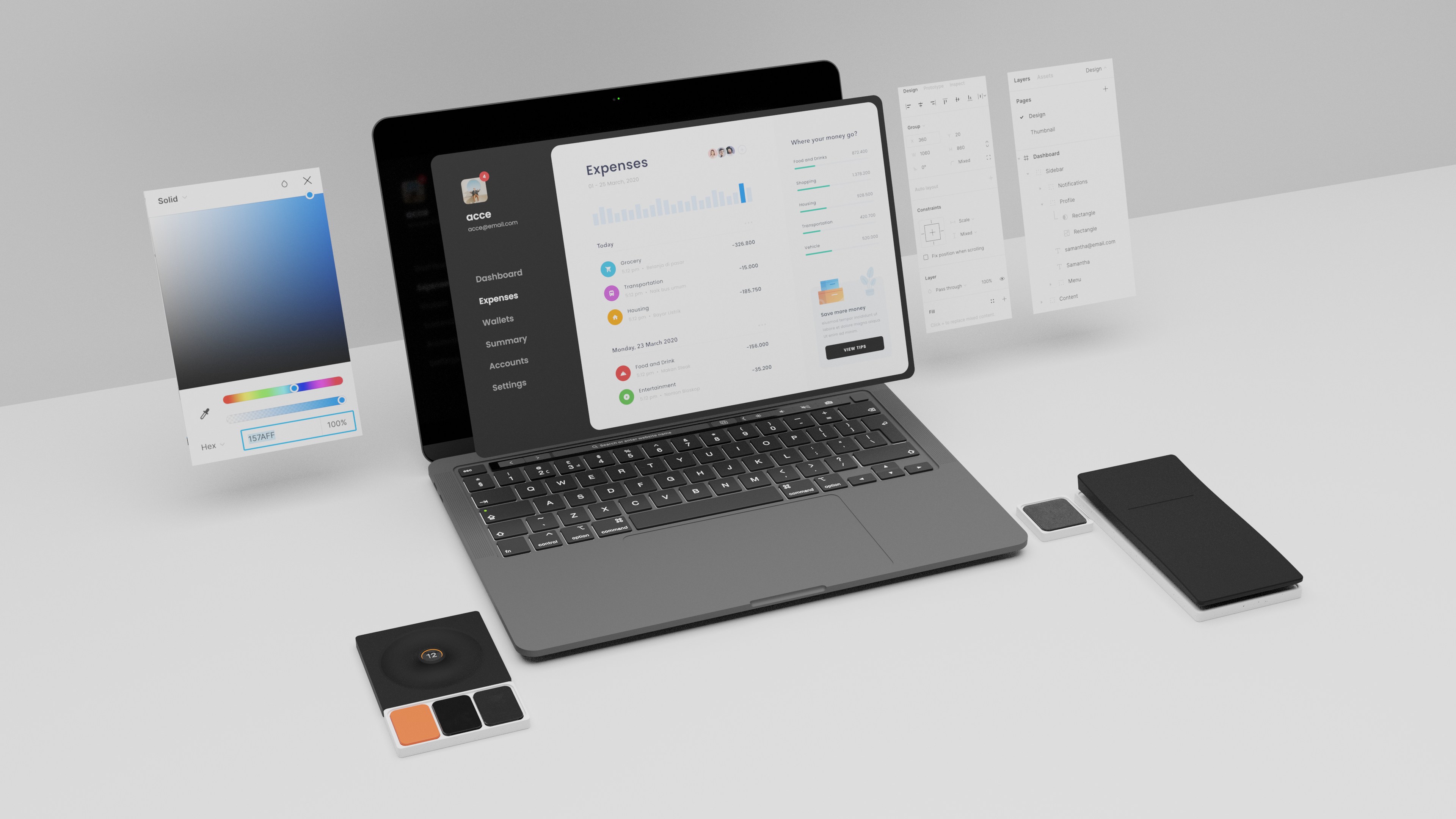
01 - Essentials
The Essentials can be individually reordered, assigned and adapted to your own workflow.
![]()
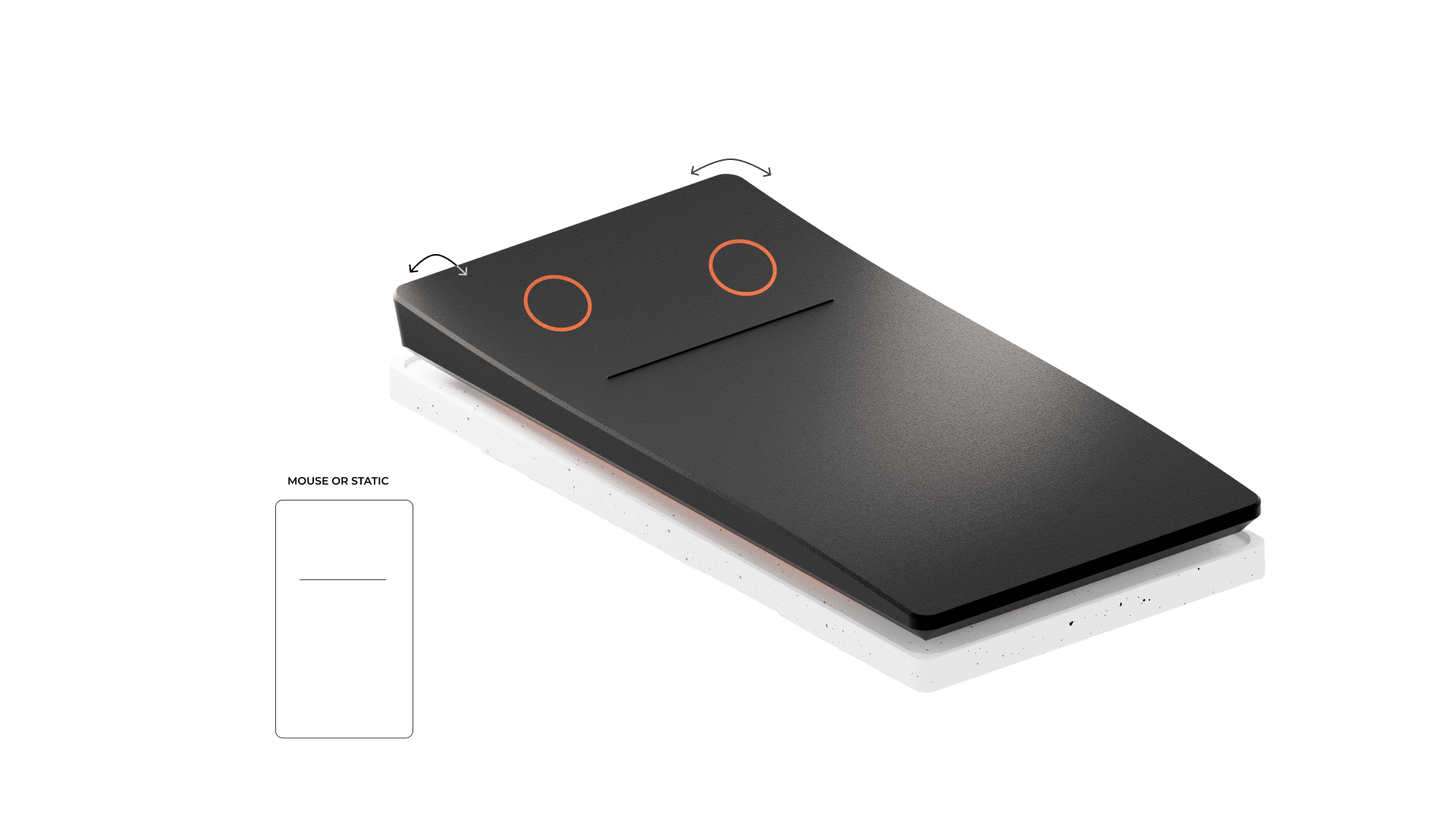
02 - Hyperbutton
![]()
With its ergonomic shape, the Hyperbutton fits comfortably in the hand. This allows it to be tilted forwards or backwards, for example to zoom in or out of the file. By rotating the button, steps can be undone or repeated. At the same time, there is a touchpad in the front part of the hyperbutton, which makes it easy to set colour gradients and the like.
03 - ClickwheelThe click wheel can be used for all numerical values, for example, for line width, opacity, font size, etc. The number can be changed by a circular movement.
The number can be set by a circular movement on the touchpad. In the inner part of the notch, the adjustable number steps are larger (e.g. in 10 or 100 steps) and the further you move to the outer edge, the steps become smaller (e.g. in 5 or 1 steps). To ensure that these steps can be grasped quickly, the Click Wheel acts both through the display in the middle of the screen and through haptic vibrating feedback after each step.
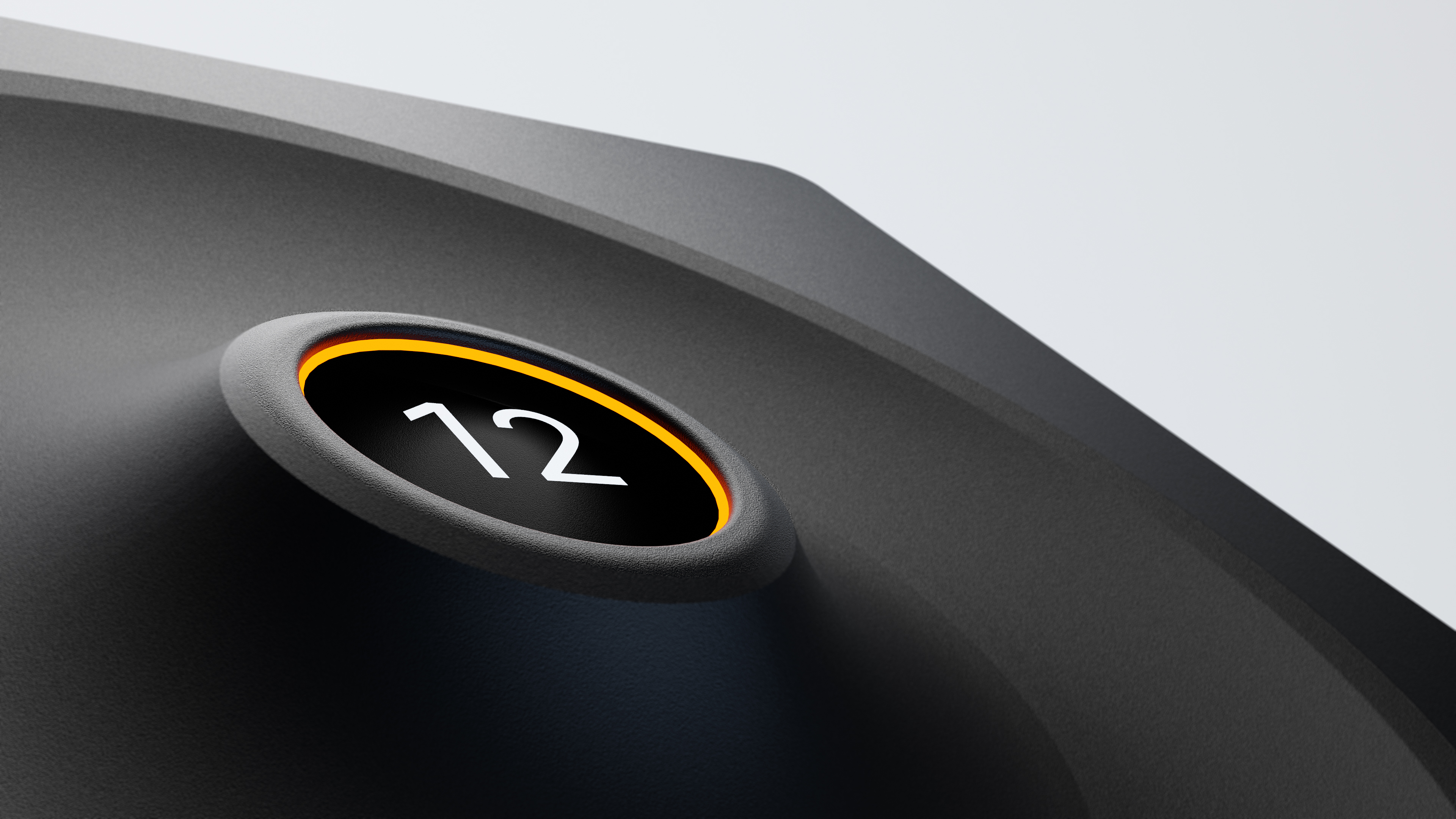
03 - Click wheel
![]()
The click wheel can be used for all numerical values.
For example, for line width, opacity, font size, etc.
The number can be adjusted by a circular movement on the touchpad.
Inside the notch, the adjustable number steps are larger (e.g. in 10 or 100 steps) and the further you move to the outer edge, the steps become smaller (e.g. in 5 or 1 steps). To ensure that these steps can be grasped quickly, the Click Wheel acts both through the display in the middle of the screen and through haptic vibrating feedback after each step.
04 - Acction
All elements of Acce can be individually assembled and thus adapted to the personal working environment. The connection between the elements works by using magnets. The individual elements can be arranged individually or used separately. In this way, the hyperbutton can replace the mouse and the workflow can be accelerated even further.
The idea of developing a freely assignable keyboard for prototyping tools arose out of a conversation about a common problem: As designers, we use a variety of software tools for the development of our projects. In project phases that require rapid visualisation of ideas and frequent switching between different tools, this often leads to minor disruptions in the workflow.
01 - Essentials
The Essentials can be individually reordered, assigned and adapted to your own workflow.

02 - Hyperbutton

With its ergonomic shape, the Hyperbutton fits comfortably in the hand. This allows it to be tilted forwards or backwards, for example to zoom in or out of the file. By rotating the button, steps can be undone or repeated. At the same time, there is a touchpad in the front part of the hyperbutton, which makes it easy to set colour gradients and the like.
03 - ClickwheelThe click wheel can be used for all numerical values, for example, for line width, opacity, font size, etc. The number can be changed by a circular movement.
The number can be set by a circular movement on the touchpad. In the inner part of the notch, the adjustable number steps are larger (e.g. in 10 or 100 steps) and the further you move to the outer edge, the steps become smaller (e.g. in 5 or 1 steps). To ensure that these steps can be grasped quickly, the Click Wheel acts both through the display in the middle of the screen and through haptic vibrating feedback after each step.
03 - Click wheel

The click wheel can be used for all numerical values.
For example, for line width, opacity, font size, etc.
The number can be adjusted by a circular movement on the touchpad.
Inside the notch, the adjustable number steps are larger (e.g. in 10 or 100 steps) and the further you move to the outer edge, the steps become smaller (e.g. in 5 or 1 steps). To ensure that these steps can be grasped quickly, the Click Wheel acts both through the display in the middle of the screen and through haptic vibrating feedback after each step.
04 - Acction
All elements of Acce can be individually assembled and thus adapted to the personal working environment. The connection between the elements works by using magnets. The individual elements can be arranged individually or used separately. In this way, the hyperbutton can replace the mouse and the workflow can be accelerated even further.